伸縮自在のボタン

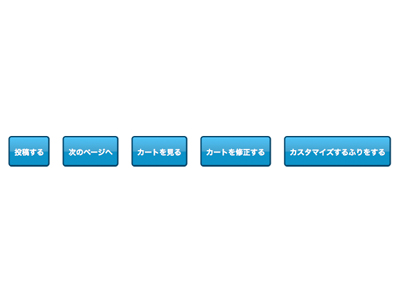
WEBサイトを制作する上で必要なのはボタンです。多くのサイトは画像で制作します。文字も画像にすると編集する時に手間が増えます。でもテキストにするとサイズが固定できないかもしれない問題になります。そこで、今回はサンプルを一つ用意しました。そのボタンは角丸画像でテキストは画像ではないです。テキストの幅に合わせて伸縮自在になるボタン画像です。
手順
ざっくりとした手順をいえば、テキストの無い横幅の長い画像(通常・ロールオーバー)を作ります。作成ソフトはPsでもFwでもどっちでもOKです。CSSスプライトを使うので一枚画像で作成します。
このとき、作るのはボタン画像ですがテキストは入れてはいけません。テキストはHTMLで記述するので画像は背景のみでいいです。
※角丸の場合はjpegかpng-24で保存をお勧めします。
※png-24の場合はIE6では表示に支障が出る可能性があります。
HTMLの作成
HTMLファイルを作成します。ファイルにはアンカータグにクラスをつけてspanタグをつけます。
[html]
<a class="btn" href="#"><span>投稿する</span></a>
<a class="btn" href="#"><span>次のページへ</span></a>
<a class="btn" href="#"><span>カートを見る</span></a>
<a class="btn" href="#"><span>カートを修正する</span></a>
<a class="btn" href="#"><span>カスタマイズするふりをする</span></a>
[/html]
HTMLはこれだけです。アンカータグをspanで囲っています
CSSの記述
CSSの記述をしていきます。まずはアンカーリンクにクラスのボタンを作ったのでクラスにたいしてのスタイルです
[css]
a.btn{
display:block;
float:left;
height:50px;
background-image:url(sample.jpg);
background-repeat:no-repeat;
background-position:top right;
margin:10px;
font-size:12px;
font-weight:bold;
text-decoration:none;
color:#FFF;
}
[/css]
↑ここでは、アンカーをブロック要素にして、左寄せにしています。50pxというのはボタンの高さになります。背景画像を指定しているのと、フォントのサイズ、太さと色を設定しています。
[css]
a.btn span{
display:block;
float:left;
margin-right:10px;
background-image:url(sample.jpg);
background-repeat:no-repeat;
background-position:top left;
height:33px;
padding:17px 0px 0px 10px;
}
[/css]
↑ここはアンカータグの中にあるspanタグの部分のスタイルの記述をしています。高さはテキストの高さになります。
ロールオーバーのCSS
[css]
a:hover.btn{
background-position:right -50px;
}
a:hover.btn span{
background-position:left -50px;
}
[/css]
ロールオーバーのCSSです。クラスとspan両方にかけています。
参考
今回、このサンプルを作成にあたってはMDN社のWebデザイン表現&技法の新・スタンダードを購入し、その中に紹介されているサンプルを書きました。本では、最後のロールオーバーのスタイルが間違っているのでそのまま記述してもロールオーバーは効きません。使用する際は注意してください。
今回僕が作成したサンプルは配布しているのでダウンロードして使ってください。中にはボタンで作成したPSDデータも入っています。
※IE6は対象外にしているので動作検証はしていません。
この記事に関する技術サポート・ご相談
「手順通りにいかない」「自社環境への構築を代行してほしい」など、
インフラ・サーバー周りでハマった際はお気軽にご相談ください。
※ Googleフォームへ移動します(初回相談無料)
個人支援・寄付について
サイトラボでは個人支援・寄付を受けております。ご協力いただける方はお願いいたします。当サイトではビットコインで受け付けております。
- ビットコイン:3LHnADwZwUbic2L45EnVJEykiG6KfbqrwS
