サイトを制作するうえで大事な事

WEBの制作会社に勤めている人はわかると思いますが、最近では分業化している会社もあり、一つのサイトでも制作に携わる人は複数のケースがあります。僕自身は主にWEBデザインから手がけたりするので思っていることを綴っていきたいと思います。
WEBデザイナーとデザイナーは明確に違う
僕はWEBデザイナーとデザイナーは違うと思っています。けどこの考えは他の人や理解に共感される人は多くはないいと思います。なぜなら、大多数の人は別にそこまでこだわらなくても良いとか最終的にできるもの(サイト)が一つと変わらないからいいんじゃないのと思われたりするからです。
WEBデザイナーとデザイナーの違い
一言でいうなら、ソースまでこだわって書くかどうかです。WEBデザイナーというのは見た目だけではなくソースまでこだわって書く人であって、それ以外の人は全部デザイナーです。見た目だけのデザインをする人と変わらないです。僕はCMSが嫌いな理由としてはソースが汚いとかがあります。logwでは自分の技術のなさにWordPressを使っていますがソースが汚いので正直嫌いです。
設計は大事

デザインとコーディングを分業化する企業があり、コーディングだけする人を『コーダー』とか『マークアップエンジニア』と呼びます。個人的には『コーダー』って安っぽいって思ったりなんかコーディングしかできない人とか思われたりする傾向があったので表現としては好きではないです。『マークアップエンジニア』として僕は思っています。
サイトを制作する上で、設計は大事です。デザイナーがデザインしたのをマークアップエンジニアがコーディングするか、WEBデザイナーが自分でコーディングするかは別として、コーディングの段階で設計は大事です。スタイルシートにしても一枚で書くのか複数枚で書くのか、複数枚で書くならどういうルールにするかなどルールが必要になります。
想定外の事がくるかもしれないので全部を予想するのは無理ですが、想定外の事がきても対応できるようにしておいた方がいいのは当たり前です。だからこそ『直接タグにスタイルをかけない』など後に厄介になる問題を回避できるうちにしておくのがベストです。
設計をおろそかにしてはいけない

サイトを公開してからも更新作業がきたり新規ページの追加が起きることがあります。場合によってはスタイルの変更が起きます。公開した後に問題が起きてしまえば最悪コードの書き換え等が必要になります。しかしCSSやコーディングの設計がしっかりできていればこのような自体が起きてもコードの書き換えを回避できたりします。コーディングに入る前に設計の段階でちゃんとする必要があります。もちろん経験とかも必要になってくるので完璧な設計なんかできるわけないというのも事実です。
チームで制作する上で大事な事
一つのサイトを制作するのに、個人ではなく制作会社ではチームで制作します。チーム編成でいうと以下のようになると思います。
- ディレクター
- クライアントとの話し合い、スケジュール調整、デザイナーのラフへの意見を述べる
- デザイナー(WEBデザイナー)
- ディレクターとのやりとりでデザイン(ラフ)の作成。
- マークアップエンジニア(WEBデザイナー)
- デザイナーが作ったラフをHTMLベースにコーディング
- プログラマ
- ディレクターとのやりとりでプログラム部分の作成、改修、テストなど
おそらくこんな感じになると思います。大規模なサイトになるとサーバー等インフラからDBなどの設計ということでSEが入ってきたりフラッシャーが入ってきたりもあると思います。
一つのサイトを作成するだけでも一人ではなく複数の人が関わります。こうなるとやはりチームでの『情報の共有』が大事になります。マークアップエンジニアが一人とは限りません、複数でマークアップするかもしれないし公開した後に更新するのが別の人になるかもしれません。こういった想定できる問題は極力回避しておいたほうが後に良い結果になります。
僕が考える情報の共有

情報の共有は大事とは言いますが、ではコーディング中にこの箇所ではこんなタグを使うとか、ここのスタイルはこのクラスを使う等口頭で毎回言っていたら正直ストレスにしかなりません。さらにいえば、マークアップエンジニアがコーディングする内容をディレクターが完全に知る必要性はないです。(CSSの命名規則、マークアップ手順など)
全体で共有した方が良い情報と全体で共有しなくてもいい情報があります。全体で共有しなくてもいいような情報(CSSの命名規則、ファイル名の付け方)とかは例えば『コーディング仕様書』とか『コーディング規約』というのを作り、それを共有するべきだと思います。全体で共有しないといけないような情報はメーリングリストに流したりする必要性があります。
コーディング仕様書の重大性

僕はコーディングするうえで、チームで制作する上で『コーディング仕様書』というのは重要だと思っています。僕がつとめていた会社ではコーディング仕様書がなく、複数の人がチームで動いていてデザイナーも2人とか、マークアップエンジニアも2人、プログラマとSEが一名ずついるような事があったのにコーディング仕様書がなくてスタイルの命名規則やかけかたもめちゃくちゃでした。
このサイトを僕が更新することはなかったのですが、もし頼まれてもどんなページがあるのかわからないからページが何があってどんなファイル名が使われているか確認しないといけませんでした。作業するにおいて非効率な事です。そしてこの会社では引き継ぎで今までやっていた人が新しい案件に関わるから別な人がこの案件に参加というのがあります。
そんな事がわかりきっているのに社内で『コーディング仕様書』が一切ない現状でした。新規ページ追加するときも困ったりしていました。こういった問題を事前に回避できるかもしれないのがコーディング規約だったり仕様書になります。
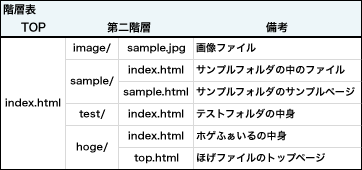
コーディング仕様書・階層表を作成して共有

コーディング仕様書はExcelなどで作成しても良いと思います。記述する内容としては例えばディレクトリの構造やどんなファイルが入るか、拡張子やファイルの命名規則等から『ローマ字禁止』とか様々なものです。僕がよく使うのはExcelでルールを記述しています。ガチガチにルールを固めてしまえば仕事がしづらくなると思うのでガチガチにまで固める必要性はないと思います。
仕様書と一緒に階層表等も一緒に作成すると良いと思っています。仕様書といってもチーム内とか作成が終わって別の人が更新するときとかにどんなディレクトリ構成になっているか等がわかればいいからです。
ソースのコピペはしない!
プログラム(PHP)等は特にデータベースと絡んだりもしますが、似たような処理をするときにソースをコピペして少し変えるという事をする人がいます。ソースのコピペは効率をあげる事に繋がりますが、バグを生む原因にもなります。
この記事に関する技術サポート・ご相談
「手順通りにいかない」「自社環境への構築を代行してほしい」など、
インフラ・サーバー周りでハマった際はお気軽にご相談ください。
※ Googleフォームへ移動します(初回相談無料)
個人支援・寄付について
サイトラボでは個人支援・寄付を受けております。ご協力いただける方はお願いいたします。当サイトではビットコインで受け付けております。
- ビットコイン:3LHnADwZwUbic2L45EnVJEykiG6KfbqrwS
