ログイン画面にはSSLをかけよう。
前回ログイン画面についてユーザーと制作者の違いの記事を書きました。UIの記事かと思った方もいるかもしれません。誤解を与えてしまって申し訳ありません。しかし、UIの事を書いている記事はどこにでもあるので特に僕の方では触れませんでした。今回もUIの事では無いと思いますのでご了承していただけると幸いです。
ログイン画面にはSSLをかけるのがユーザー目線
前回の記事で僕はログイン画面にはSSLをかけるべきだと書きました。これは当たり前だと思っています。SSLの年間証明書が高いのもわかっていますが、会員登録をするサービスを提供するならあらかじめサーバーがどれくらい必要でとかSSLがいるなど必要項目を書き出しておいてサービスを提供できるかを考えるべきだと思います。
SSLなくてもハッシュ化するからいいやという安易な考えなら提供すべきではないです。サービス提供側は扱っているのは個人情報であってとても大事な情報でもあります。その意識が低いなら提供すべで気はないと思います。
リダイレクト処理をかける
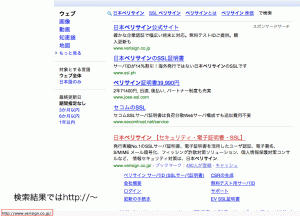
検索エンジンでベリサインと検索すると検索結果の一番上にサイトがでてきます。サイトにアクセスするとSSLのページにいきます。ベリサインのサイトにアクセスするとSSLのページに切り替わります。おそらくですが、これはアパッチの設定でリダイレクト処理をしているのだと思います。http://〜にアクセスがあったらhttps://〜 へ転送されます。
検索結果せタイトルをクリックするとhttp://〜始まっている。
実際にサイトにアクセスするとSSLがかかったページへ転送されている。このようにトップページにアクセスされたらSSLのページへ転送処理をかけるのが望ましいです。
リダイレクト方法
恐らくですが、confファイルにRedirect permanentでhttps://〜 で行っているかもしれません。logwはこの方法でhttp://logw.org/ にアクセスしたらjpドメインのほうへ転送されるように設定しています。
トップページにログイン画面があるTwitter・facebook・mixi等はhttpsに転送するのが望ましいと思います。
トップページにログイン画面をおかない
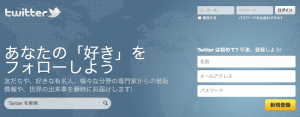
Twitter・facebook・mixiも共通しているのは、トップページにログイン画面があります。リダイレクトなどができないならトップページにはおかないでGoogleやYahoo Japanのように『ログイン』というボタンを作成するかページへ飛ばすべきだと思います。ユーザーがすぐにログインできるように配置しているとは思いますがhttp://~ のまま配置するのはセキュリティー的に不親切だと思います。
この用にトップページにログイン画面を置くのではなく、ログインってボタンのみを置いてログインを押したらログイン画面に行くことがいいと思います。

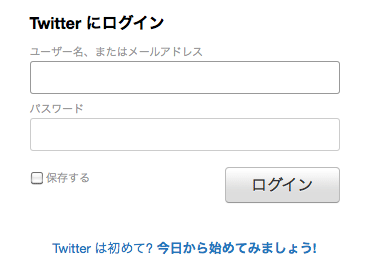
Twitterのログイン画面になります。SSLもちゃんとかかっています。
![]()
SSLがちゃんとかかっているページがあるのでこのページにやはり誘導すべきだと思います。
追記 2011年11月11日
Twitterは現在はEV-SSLが導入され、検索してトップページへ行ってもSSLのページへリダイレクトされるようになっています。
この記事に関する技術サポート・ご相談
「手順通りにいかない」「自社環境への構築を代行してほしい」など、
インフラ・サーバー周りでハマった際はお気軽にご相談ください。
※ Googleフォームへ移動します(初回相談無料)
個人支援・寄付について
サイトラボでは個人支援・寄付を受けております。ご協力いただける方はお願いいたします。当サイトではビットコインで受け付けております。
- ビットコイン:3LHnADwZwUbic2L45EnVJEykiG6KfbqrwS