Mac Book Pro Retinaモデルを触っての感想

Apple storeに行ってきてMac Book Pro Retina モデルを実際に見てきました。僕が持っているMBAと比較してみたいと思います。
マシンスペック
- Mac Book Pro Retinaモデル
- サイズ:15.6インチ
- 画像解像度:2880px×1800px
- 発売日:2012年6月
- Mac Book Air
- サイズ:13インチ
- 画像解像度:1440px×900px
- 発売日:2012年6月
※MBAは僕が買ったものになります。
画像がにじんで見える
Retinaディスプレイで実際にWEBサイトを見てみました。
Yahooのロゴがぼけて見えます。次にlogwを見てみたいと思います。
やはりRetinaディスプレイだと画像がぼけて見えます。
Wordを立ち上げてみる
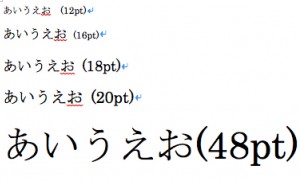
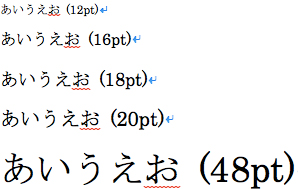
今度はRetinaディスプレイでWordを立ち上げてみました。

鮮明に見えます。48ptを見比べるとRetinaディスプレイのが荒いのがわかります。
(100%で表示した状態になります)
Wordのタブ部分
wordの『ホーム』『レイアウト』のタブ部分の画像を見てみたいと思います。
Retina対応?
Appleのサイトは店員さんの話ではRetinaと非Retinaと画像の表示を切り替えているそうです。そのためRetinaモデルでも綺麗にサイトが表示されているそうです。
しかし実際にGoogleやYahooはRetinaモデルに対応はしておりません。Retinaに対応していないサイトは全て画像がぼやけて見えます。
※テキストは画像並に綺麗に見えます。
Retina対応必須?
店員さんの話では
と言われました。通常72dpiで作成しているサイトをRetinaモデルに対応させるとなると、画像のサイズが大きくなりサーバーへの負荷もかかります。現時点ではRetinaにサイトを対応させる必要性があるかというとどうだろう?と思います。個人的には5年くらいはまだ対応させなくてもいいかなと思っています。
この記事に関する技術サポート・ご相談
「手順通りにいかない」「自社環境への構築を代行してほしい」など、
インフラ・サーバー周りでハマった際はお気軽にご相談ください。
※ Googleフォームへ移動します(初回相談無料)
個人支援・寄付について
サイトラボでは個人支援・寄付を受けております。ご協力いただける方はお願いいたします。当サイトではビットコインで受け付けております。
- ビットコイン:3LHnADwZwUbic2L45EnVJEykiG6KfbqrwS