管釣りcomで使用している画像について

このブログとは別に、管釣り.comを運営しております。今回は管釣り.comの画像サイズについてです。
レスポンシブ対応のためフルHD画像を使用
管釣り.comはフリーのHTMLのテーマを使っているため、レスポンシブ仕様になっています。そしてCSSフレームワークとしてBootstrapが使われているので画像もレスポンシブ対応をしております。
問題点1
特集ページの画像ロードが遅い。
フルHDサイズ(1920×1080ピクセル)の画像を作り、圧縮をかけてサイズを小さくしても特集ページではロードが遅くなります。10枚近く使っていると100Mの回線で有線でも読み込みに時間がかかるというストレスになります。
問題点2
無駄な通信量が起きる
iPhoneなどのRetinaディスプレイの場合、例えばiPhoneSEシリーズでいえば2倍の解像度を用意すればよかったです。640pxなどの画像を用意すればいいのをフルHDを読み込む事で無駄な通信が発生することになります。
とりあえずアクセス解析を見る
Googleアナリティクスを見て以下の事を調べました
- デスクトップ、モバイル(スマートフォン)、タブレットの流入
- デスクトップ、モバイルの画面解像度
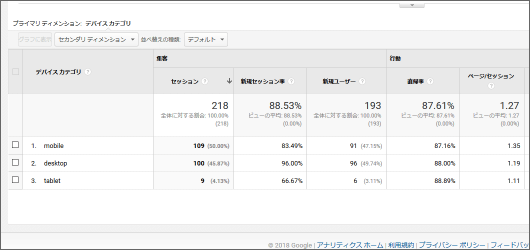
流入を見る

モバイルとデスクトップ50%ぐらいでした。タブレットは少ないので除外でいいかなとなりました。思ったよりデスクトップが多いなという印象でした
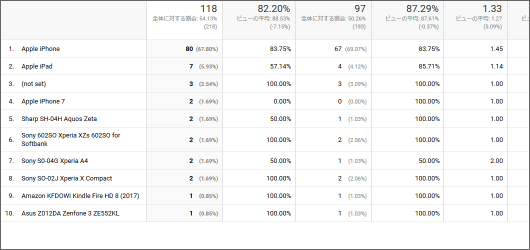
モバイルの端末を見る

一番多かったのはiPhoneでした。
iPhoneにもX、8、7、7PLUS、6、SEなどで解像度が変わってきます。iPhone/iPad/Apple Watch解像度(画面サイズ)早見表を見てどんなサイズがいるかを見てみました。3倍解像度の場合XとPLUSシリーズで若干違うんだなと気づきました。
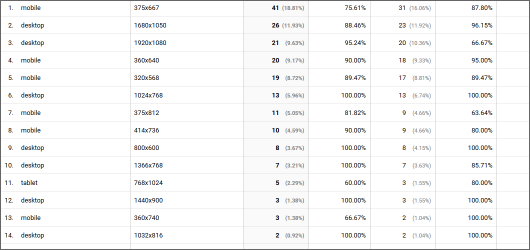
デスクトップ、モバイルの画面解像度を見る

今度はPC、モバイルを含めた画面解像度を出しました。この中でわかったのは、Macの5Kディスプレイでアクセスはないというのがわかりました。4Kディプレイについては2048x1152、2560x1440、2560x1600が確認できました。2560x1600はもしかしたらMBPのRetinaディスプレイの可能性があります
MBPのRetinaディスプレイの場合は2xの画像が必要になります。
結論:問題点全部解消は無理
スマートフォンで解像度2倍のものとMBPなどのRetinaディスプレイ用に用意すればいいかもしれませんが、正直そこまでやるのも難しいので2xのスマートフィンユーザーには諦めてもらう事にします。
srcset属性を使う
特集ページでは使っていませんが(今後srcsetに切り替える)現在お勧め管理釣り場とお魚のリリースは大事のページではsrcset属性に切り替えました
srcset属性を使うと何が違う?
srcsetを使うと、ディスプレイの解像度毎に画像を切り分ける事ができます。例えば1xのディスプレイ(フルHDモニターなど)は1x、Retinaディスプレイなら2倍解像度、iPhoneXなどなら3倍の解像度の画像を表示するというのができます。
デメリット
今まで画像を1枚で良かったのが3枚作成するという面倒な事になります。
srcsetを使ってみる
コードは以下のようになってます
[html]
<img src="img/img_release_001_1070.jpg" srcset="img/img_release_001_1070.jpg 1x, img/img_release_001_2140.jpg 2x, img/img_release_001_1125.jpg 3x">
[/html]
こんな感じで使います
管釣りの特集ページは1070ピクセル
フレームワークなのと他の方が作っていただいたテンプレートなので画像サイズを調べて、1070pxでいいんではないかと思い、そのサイズにしました。フルHDモニターなどは1070サイズが表示されます。そしてMacのRetinaディスプレイ向けに2140としました。3倍解像度が1125なのはiPhoneXに合わせているためになります。
2倍と3倍がおかしくないか?

2倍の解像度よりも3倍解像度のほうがサイズが小さいことになります。1070pxの3倍なら本来は3210pxの画像になります。2倍の解像度だとさらにフルHDよりもサイズが大きく無駄な通信が生まれてしまいます。
2倍はデスクトップに合わせている

2倍の解像度はスマートフォンではなくMBPのRetinaディスプレイに合わせています。スマートフォンに合わせるとRetinaディスプレイで見たときに画像が小さくなってしまうというデメリットがあるからになります。逆に3倍解像度が今必要なのはiPhoneXとPLUSシリーズだけなので、iPhoneX向けに表示するだけなので3倍解像度は1125pxとしております。P10LiteなどAndroidでも3倍解像度になってきたので今度このあたりは考えていく必要があります。
実際に表示速度は上がったのか?

これに関しては多分としかいえないのが現状です。管釣りはキャッシュなどを利用しているため、画像のロードが軽くなったとか検証をしていないというのがあります。ただスマートフォンで見たときに体感ですがお魚のリリースは大事ページは元々フルHDだったのをsrcset属性に変えたら表示が速くなったという実感はありました。
この記事に関する技術サポート・ご相談
「手順通りにいかない」「自社環境への構築を代行してほしい」など、
インフラ・サーバー周りでハマった際はお気軽にご相談ください。
※ Googleフォームへ移動します(初回相談無料)
個人支援・寄付について
サイトラボでは個人支援・寄付を受けております。ご協力いただける方はお願いいたします。当サイトではビットコインで受け付けております。
- ビットコイン:3LHnADwZwUbic2L45EnVJEykiG6KfbqrwS
