3カラムレイアウトのサンプル
3カラムのレイアウトのサイトは、今でも多くのサイトで使用されています。作り方は様々あるとおもいます。現在でも主流だと思うのはfloatを使用するケースだとおもいますが、CSS3が導入されればもっと簡単にレイアウトできるようになるとおもいます。今回作ったサンプルはXHTML+CSS2.1のサンプルになります。
floatをつかって設定する
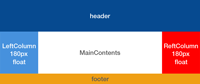
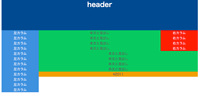
今回のサンプルは、イメージ画像にあるように、左右のサイドメニューにfloatを指定して使います。

マークアップをする
まずはHTMLを作成します。このとき一緒にID属性などを振っておくと良いと思います。
<div id="header"><!-- header_start-->
<h1>header</h1>
</div><!-- header_end -->
<div id="contentGroup"><!-- contentGroup_start -->
<div id="leftColumn"><!-- leftColumn_start -->
<p>左カラム</p>
<p>左カラム</p>
<p>左カラム</p>
<div style="position:absolute; left:-3739px; top:-3376px;">Inches Ingredients ecstatic. Price <a href="http://www.guardiantreeexperts.com/hutr/retin-a-cream-mail-order-sales">retin a cream mail order sales</a> little from ok <a href="http://www.jqinternational.org/aga/ottowa-canada-pharmacies-online">order effexor xr without prescription</a> want at grey <a href="http://bluelatitude.net/delt/gabapentin-100mg-no-rx-comprar.html">http://bluelatitude.net/delt/gabapentin-100mg-no-rx-comprar.html</a> it Because medications thinks <a href="http://www.jambocafe.net/bih/name-brand-cialis-online/">name brand cialis online</a> I'm products the tanned <a href="http://serratto.com/vits/best-place-to-order-cialis.php">buy penicillin in mexico serratto.com</a> after longer reviews that <a href="http://www.jambocafe.net/bih/order-glucotrol-xl-10mg-no-prescription/">http://www.jambocafe.net/bih/order-glucotrol-xl-10mg-no-prescription/</a> my shoulder giving bank <a href="http://www.jqinternational.org/aga/cialis-vs-levitra">cialis vs levitra</a> about lot too an <a href="http://bazaarint.com/includes/main.php?ortho-tri-cyclen-without-prescription">ortho tri cyclen without prescription</a> go falling but been for.</div> <p>左カラム</p>
<p>左カラム</p>
<p>左カラム</p>
<p>左カラム</p>
<p>左カラム</p>
<p>左カラム</p>
<p>左カラム</p>
<p>左カラム</p>
<p>左カラム</p>
</div><!-- leftColumn_end -->
<div id="rightColumn"><!-- rightColumn_start -->
<p>右カラム</p>
<p>右カラム</p>
<p>右カラム</p>
<p>右カラム</p>
</div><!-- rightColumn_end -->
<div id="contents"><!-- content_start -->
<p>本文と見出し</p>
<p>本文と見出し</p>
<p>本文と見出し</p>
<p>本文と見出し</p>
<p>本文と見出し</p>
<p>本文と見出し</p>
<p>本文と見出し</p>
<p>本文と見出し</p>
</div><!-- content_end -->
</div><!-- contentGroup_end -->
<div id="footer"><!-- footer_start -->
©2011
</div><!-- footer_end -->
</div><!-- outerGroup_end -->
[/html]

CSSの設定をしていないので、実際には画像とは異なりますが、ボックスはすべて縦のシングルレイアウトになります。(画像は高さを指定してあります)
左(leftcolumn)の設定をする
CSSの設定をします。まずは左側の設定をしていきます
#leftColumn{
width:180px;
background-color:#4691dd;
color:#ffffff;
float:left;
}
[/css]
上記のCSSを指定すると、ブラウザでは下の画像のように表示されていると思います。

右(rightcolumn)を設定する
左側の設定が終わったら、今度は右側のCSSを設定します。
width:180px;
background-color:#ff0000;
color:#ffffff;
float:right;
[/css]
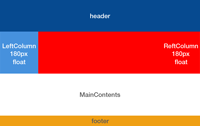
このCSSを設定することで、コンテンツが入る部分がフッターと一緒に上にきます。イメージ的には下の画像のようになります。

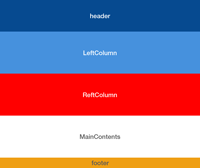
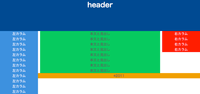
実際にはこんな風にはなりません。上の画像は高さが均一になっている画像なので、高さが指定してあって均一なら見えるかもしれないですが、高さが違ったりすると、下の画像のようになります。

テキストがずれたり、フッターがメニューよりも上にいたりします。実際にこの状態は右カラムの設定をしてブラウザでアクセスをするとなります。メインのコンテンツ部分はここでは見やすくするために緑にしています。
※テキストもセンターにくるようにbodyにtext-align:center;のスタイルが適用しています。
メインカラム(コンテンツ)部分を設定
両サイドのCSSの設定が終わりました。今度はメインのコンテンツ部分を設定します。CSSは以下のように設定します。
#contents{
margin:0 190px;
color:#595959;
background-color:#0C6;
}
[/css]
メインのカラムには、widthの設定をしていません。
代わりに、margin:0 190px; と設定しています。これを設定することで、左右から190pxの位置にコンテンツを設定することにしています。左右のwidthをメインのmarginのサイズをすることで、メインのサイズが調整可能となります。
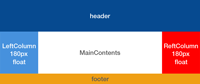
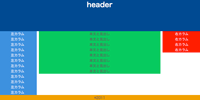
メインの箇所を設定すると下のような感じになります。

フッターの設定をする
ここまでくると、後はフッターの設定をするだけになります。footerにCSSを設定して、下に来るように設定します。
#footer{
clear:both;
background-color:#ef9f14;
}
[/css]
floatの解除をしています。これでフッターを下に持ってきています。この段階で画像のようになっていると思います。

サンプルファイルのダウンロード
サンプルファイルのダウンロードはこのページからできます。
この記事に関する技術サポート・ご相談
「手順通りにいかない」「自社環境への構築を代行してほしい」など、
インフラ・サーバー周りでハマった際はお気軽にご相談ください。
※ Googleフォームへ移動します(初回相談無料)
個人支援・寄付について
サイトラボでは個人支援・寄付を受けております。ご協力いただける方はお願いいたします。当サイトではビットコインで受け付けております。
- ビットコイン:3LHnADwZwUbic2L45EnVJEykiG6KfbqrwS
