プロがWEBサイトを制作する上での基準

WEBサイトを作成する上でユーザーが使うブラウザの事を考えて制作をしないと行けません。今回は制作会社の人や制作をする人はどういう基準で制作をするかのパターンを書いてみました。
その前に!ブラウザって何?

ブラウザはWEBを見るためのアプリケーション(ソフトウェア)の総称です。バージョン別で考えるとその種類は何千種類とあります。正確な数を数えることは不可能です。
有名なのはマイクロソフト社が出している「Internet Explorer」やApple社が開発した「Safari」、Google社が開発した「chrome」、Mozillaが開発している「firefox」、Opera社開発した「Opera」など様々な種類があります。
ブラウザは大きく分けて二つ言い方がある

ブラウザは、「モダンブラウザ」と「レガシーブラウザ」と言い方があります。最近では使われてない言葉ですが一般的には2000年代半ばのIE7以前のブラウザを「レガシーブラウザ」といい、それ以降のブラウザを「モダンブラウザ」といいます。
- レガシーブラウザ:WEB標準に準拠していないブラウザの総称。単に古いブラウザという意味で使われる事もある。
- モダンブラウザ:WEB標準に準拠しているブラウザの総称。最近のブラウザは全てモダンブラウザ
一般的にはあまり使わない言葉かもしれませんが古いブラウザと新しいブラウザと呼び方が違うとだけ思っておいてください。
ここから本題!HTML5やCSS3は全てのブラウザで使えるわけではない!

制作者(WEBデザイナー、マークアップエンジニア)からすると覚えるのが大変ですが覚えてしまえば楽になるのとコードがすっきりするので最近では使われます。
しかしHTML5やCSS3は全てのブラウザが使えるわけではなく、ブラウザの対応はばらばらです。IEに関しては独自実装なものもあります。制作者や制作会社ではある一定の基準を決めて実装しています。
ではその基準とはなんでしょう?
制作会社の基準
制作会社は3つの基準のうち一つを選択して制作しています。
- 古いブラウザを基準にしている(2011頃まで主流だった)
- 最新ブラウザを基準にして古いブラウザは切り捨てる
- 古いブラウザでも新しい環境に近づけてあげる(現在の主流)
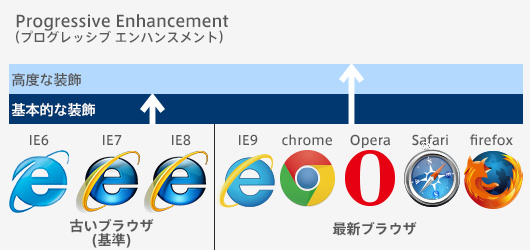
1.古いブラウザを基準にする

Progressive Enhancement(プログレッシブ エンハンスメント)といいます。一昔前のブラウザを基準に制作をすると言うことになります。つまりHTML5やCSS3といった新しい技術を考慮して制作することになります。2011年くらいまではこのような方法で制作をしていた方が多かったみたいです。
※この方法ではIE6、7、8を基準に考えて作成をし、HTML5やCSS3が対応したブラウザには使えると所を使おうというやり方になります。
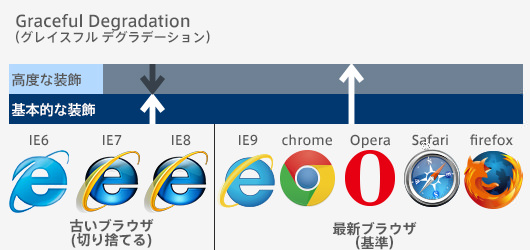
2.古いブラウザは切り捨て!

Graceful Degradation(グレイスフル デグラデーション)といいます。最新のブラウザを基準に制作をすることになります。古いブラウザは無視・切り捨て(対応しない)事にするため、確認をしなかったり表示はできるけど実装機能の保証はしないというものになります。
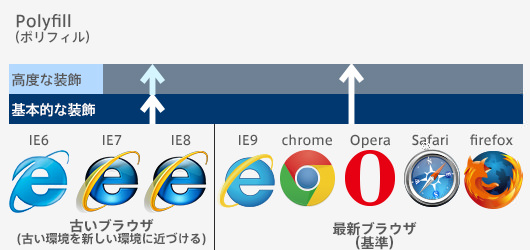
3.差別はよくない!古いブラウザでも新しい環境に近づけよう!

Polyfill(ポリフィル)といいます。Graceful Degradation(グレイスフル デグラデーション)と同じで基準は最新ブラウザになります。しかしGraceful Degradation(グレイスフル デグラデーション)と違うところは古いブラウザ環境でも新しい環境に近づける事で差を減らす事になります。
※今現在このやり方で制作しているところが多いです。
Polyfill(ポリフィル)の例
Twitterを例にとって見てみたいと思います。

※IE7でTwitterをみた例になります。クリックで拡大します。
IE7と8と9では微妙に表示が違います。例えばIE7はユーザー名の欄が選択されたときに水色にならなければ、パスワードのボックスが8、9と比べると短いです。
また、IE8、9の表示をchromeやfirefoxと比べると違いがでています。firefoxやchromeはTwitterへようこそのテキストを見ると影が入っています。ログインやTwitter登録のボタンは角丸になっています。IE8、9では角丸などはないです。
このようにブラウザによって差がでますが、表示や機能に支障がなく使えるのと、どのブラウザでみてもそんなに大きな差がないように作る方法をポリフィルといいます。
ポリフィルを使ってあげてください!
色々なブラウザをサポートするということは最終的にはユーザーのためという配慮になります。
プロのWEBデザイナーやWEBディレクターさんはポリフィルを使って制作しているところが多いです。是非これから制作するという人は導入してみてください。
この記事に関する技術サポート・ご相談
「手順通りにいかない」「自社環境への構築を代行してほしい」など、
インフラ・サーバー周りでハマった際はお気軽にご相談ください。
※ Googleフォームへ移動します(初回相談無料)
個人支援・寄付について
サイトラボでは個人支援・寄付を受けております。ご協力いただける方はお願いいたします。当サイトではビットコインで受け付けております。
- ビットコイン:3LHnADwZwUbic2L45EnVJEykiG6KfbqrwS




