facebookページ作り方のまとめ
logwではfacebookページを作成しました。facebookページではロゴ一覧が見れるようになっています。はっしーさんが作成してくれたロゴを一覧で載せています。今後もfacebookページは色々追加していく予定でいます。今回はその時のメモになります。
iframeを使って読み込む
現在、facebookページの作成は、FBMLという独自言語ではなく、iframeを使って自分で用意したサーバーのデータを読み込むという方法になっています。このiframeを使うメリットは以下になります。
- HTML、PHP等が使用できる
- 新しい知識を覚えなくても今ある知識で作成できる
- FBMLという独自言語を覚える必要性がない
こんなことが上げられると思います。facebookページのコンテンツは、あくまで別サーバーに置いてある情報を読み込むだけなのでfacebook上では読み込むための設定等をするだけです。コンテンツは自分で作成してサーバーへアップしないといけません。今回logwではlogwのサーバーの中にfacebookというディレクトリ(フォルダ)を作成して、そこに呼び込むデータを入れました。
アプリの登録

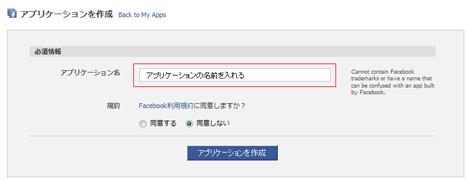
まずはfacebookのアプリケーションの作成ページからアプリの登録をします。アプリの名前はなんでもいいです。
セキュリティーのチェック

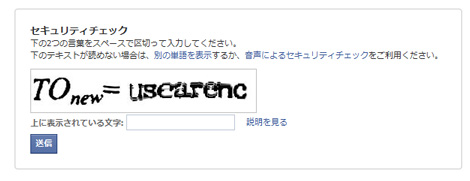
アプリを登録する前に画像認証のセキュリティーチェックがでるので入力します。
facebookについて

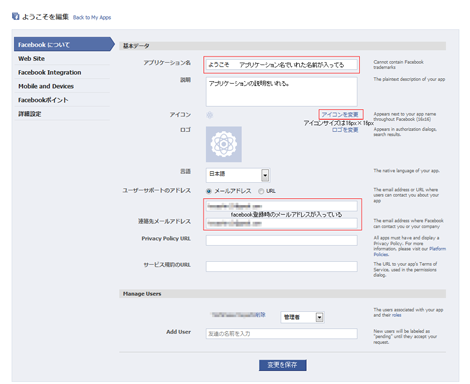
このページで、アプリケーションの基本情報をいれます。
- アプリケーション名:アプリの登録で入力したアプリ名が入っています。
- 説明:アプリの説明をいれます。
- アイコン:16px × 16px の画像を登録できます。
- 連絡先のメールアドレスにはfacebookに登録したときのメールアドレスが記載されています。
ページの設定が終わったら、facebook Integrationのメニューをクリックします。
facebook Integrationの設定

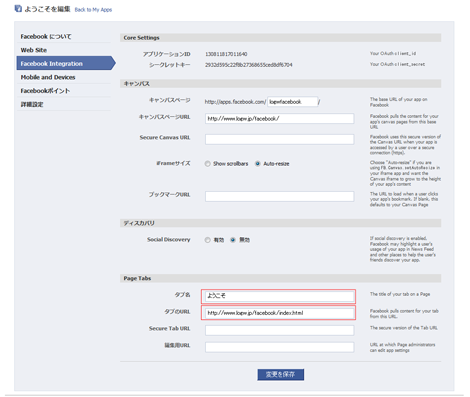
- キャンパスページ:アプリのベースURLになります。小文字で他のアプリとかぶらないよう設定します。logwでは「logwfacebook」と入れています
- キャンパスページURL:iFrame内で読み込むページのURL。最後は「/(スラッシュ)」で終わるようにします。
- タブ名:Facebookページ左側のメニューに表示される名前になります。日本語も使えます。
- タブのURL:キャンパスページのURLをhtml、phpといったページURLで記入します
終わったら変更を保存をクリックして保存します
作成したアプリをfacebookページに反映

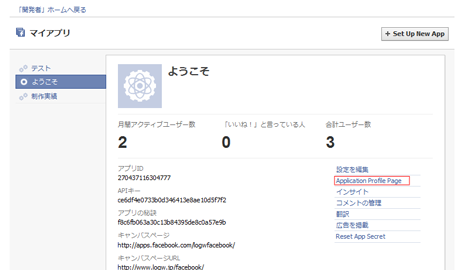
Application Profile Pageをクリックします。

クリックするとアプリのページへ移動します。見た目はfacebookの自分のホーム画面と似ているので見間違えます。左にある『マイページへ追加』のボタンを押して、追加したいfacebookページをクリックします。
facebookページで確認

実際に反映されているかfacebookページで確認します。『ようこそ』と表示されています。logwではこの部分は現在『ロゴ一覧』となっています。はっしーさんが作ってくれたロゴを一覧表示しています。
タブのURLの注意点
facebook iframeでGoogle検索をすると、参考になるページが沢山でてきます。facebook IntegrationのページでタブのURLを入力する箇所があります。サイトによってはキャンバスページをフルパスで入力すると紹介しているとこがあります(http://apps.facebook.com/indexhtml)のように
おそらく昔はタブのURLにapp.facebookのURLを入れていたと思いますが、現在はここには入力しません。ここにapp.facebookのURLを入力すると、以下のようにfacebookのロゴ画像が表示されます。

こんな画面が表示された人は一度タブのURLに入れられているURLを確認してみてください。
この記事に関する技術サポート・ご相談
「手順通りにいかない」「自社環境への構築を代行してほしい」など、
インフラ・サーバー周りでハマった際はお気軽にご相談ください。
※ Googleフォームへ移動します(初回相談無料)
個人支援・寄付について
サイトラボでは個人支援・寄付を受けております。ご協力いただける方はお願いいたします。当サイトではビットコインで受け付けております。
- ビットコイン:3LHnADwZwUbic2L45EnVJEykiG6KfbqrwS
