WordPressの続きを読むボタンをカスタマイズする

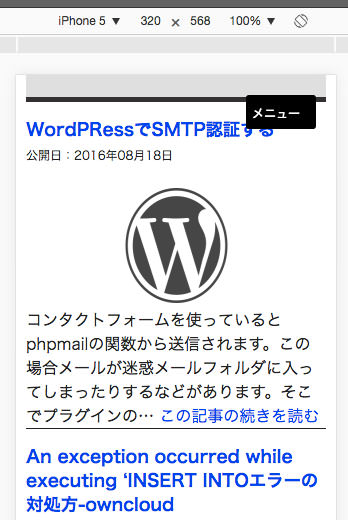
logwのスマートフォンサイトですが、現在このようになっています。

WordPressでSMTP認証するの記事の箇所を写しているキャプチャーになります。トップページでは80文字まで表示してそれ以降は続きを読むというカスタマイズを設定しています。
ソース箇所
functions.phpには以下のようにコードが記載れています。
[php]
// 「続きを読む」をカスタマイズするためのコード
function my_excerpt_more($post) {
return '...<a href="'. get_permalink($post->ID) . '">' . ' この記事の続きを読む' . '</a>';
}
[/php]
このようになっています。
出力されたHTMLはこのようになっています。
[html]
<p>コンタクトフォームを使っているとphpmailの関数から送信されます。この場合メールが迷惑メールフォルダに入ってしまったりするなどがあります。そこでプラグインの…<a href="https://www.logw.jp/wpmemo/7244.html"> この記事の続きを読む</a></p>
[/html]
pタグで出力されています。これだとスマートフォンでアクセスしたときにタップしづらいのもあるため、ちょっと修正していきたいと思います。
どのように修正するか?
理想としては、pタグの中にアンカーリンクで続きを読むがあるのではなく、divなどでブロックをわけたいと思います。functions.phpの修正をします。
[php]
function my_excerpt_more($post) {
return '<div class="continuation"><a href="'. get_permalink($post->ID) . '">' . ' この記事の続きを読む' . '</a></div>';
}
[/php]
このようにします。divタグにしてクラスを追加しています。これで表示されたソースは以下のようになります。
[html]
<p>コンタクトフォームを使っているとphpmailの関数から送信されます。この場合メールが迷惑メールフォルダに入ってしまったりするなどがあります。そこでプラグインの…<a href="https://www.logw.jp/wpmemo/7244.html"> この記事の続きを読む</a></p>
<div class="continuation"><a href="https://www.logw.jp/wpmemo/7244.html"> この記事の続きを読む</a></div>
[/html]
pタグの外にでてdivとして別になりました。後はCSSで修正してくだけです。
[css]
.continuation{
border-style:solid;
border-width:@cntents_block_border_width;
background-color:#dfdfdf;
border-color:#cccccc;
text-align:@text_center;
padding:1em 0;
margin-bottom:1em;
}
a{
display:@block;
font-weight:bold;
}
[/css]
このようにしました。
この記事に関する技術サポート・ご相談
「手順通りにいかない」「自社環境への構築を代行してほしい」など、
インフラ・サーバー周りでハマった際はお気軽にご相談ください。
※ Googleフォームへ移動します(初回相談無料)
個人支援・寄付について
サイトラボでは個人支援・寄付を受けております。ご協力いただける方はお願いいたします。当サイトではビットコインで受け付けております。
- ビットコイン:3LHnADwZwUbic2L45EnVJEykiG6KfbqrwS
